
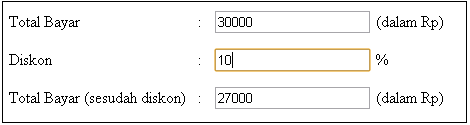
Untuk melihat demonya klik disini.
Requirement :
- Download Jquery.js
- Download Editor PHP/HTML misalnya Adobe Dreamweaver, Notepad ++, CodeLobster, dll.
Cara Membuatnya :
- Ketikkan Kode berikut di PHP/HTML Editor kesayangan anda.Penjelasan Kode :
<html><head><scripttype="text/javascript"src="jquery.js"></script><scripttype="text/javascript">$(document).ready(function() {$('#diskon').keyup(function(){<!-- Ambil nilai bayar dan diskon !-->var bayar=parseInt($('#bayar').val());var diskon=parseInt($('#diskon').val());<!-- Perhitungan bayar-(diskon/100 x bayar) !-->var total_bayar=bayar-(diskon/100)*bayar;$('#Tbayar').val(total_bayar);});});</script></head><body><tableborder="0"cellpadding="5"align="center"><formaction=""method="post"><tr><td>Total Bayar</td> <td> : </td> <td><inputtype="text"name="bayar"id="bayar"/> (dalam Rp)</td></tr><tr><td>Diskon</td> <td> : </td> <td><inputtype="text"name="diskon"id="diskon"/> % </td></tr><tr><td>Total Bayar (sesudah diskon)</td> <td> : </td><td><inputtype="text"name="Tbayar"id="Tbayar"readonly="readonly"/> (dalam Rp)</td></tr></tr></form></table></body></html>
- Baris 4 : Karena kiata menggunakan Jquery, maka kita harus sertakan library jquery
- Baris 7 : $(‘#diskon’).keyup artinya ketika inputan yang idnya adalah diskon (baris ke-26) diketikkan sesuatu maka kerjakan kode di bawah ini
- Baris 9 : buat variabel bayar dimana nilai dari variabel tersebut diambil dari nilai yang diketikkan di inputan yang berid bayar (baris ke-23)
- Baris 10 : buat variabel diskon dimana nilai dari variabel tersebut diambil dari nilai yang diketikkan di inputan yang berid diskon (baris ke-26)
- Baris 13 : ini perhitungannya, jadi buat variabel bayar dengan rumus total_bayar=bayar – (diskon/100) * bayar
- Baris 14 : Hasil dari perhitungan tadi dimasukan ke inputan yang berid TBayar(baris ke-30)
- Save/Simpan dengan nama penjualan.html
- Buka penjualan.html di browser kesayangan anda.
Tidak ada komentar:
Posting Komentar
Komentar Anda di Modernisasi, Sampaikan dengan Cara Sopan dan Singkat.Terimakasih.